Berikut dibawah ini adalah syntax dasar dalam membuat halaman web dengan HTML.
Dasar Membuat Dokumen HTML
Silahkan buka komputer andaSilahkan buka notepad
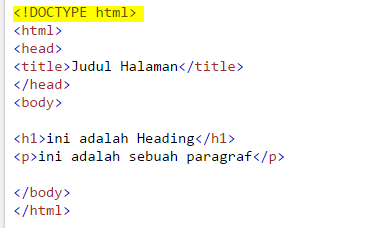
Kemudian ketikan code dibawah ini :
Silahkan anda lihat koding diatas, dimana yang saya beri warna kuning menandakan kita menggunakan HTML versi 5.
Silahkan Save dengan nama : latihan1.html
Ingat ketika anda menyimpan halaman HTML anda harus mengganti extension menjadi .html (bukan .txt)
Jika sudah save, anda double klik atau buka dengan browser anda seperti Chrome, Firefox dan lain sebagainya.
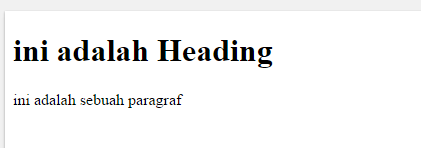
Hasil koding diatas adalah seperti ini :
Jika hasil seperti gambar diatas, maka hasilnya adalah benar. Anda sudah bisa membuat sebuah halaman HTML.
Kemudian silahkan anda ubah kembali koding latihan1.html seperti dibawah ini :
Koding diatas, saya tambahkan heading 1 sampai heading 6. Kemudian silahkan anda save atau simpan. dan silahkan buka pada browser komputer anda.
Gambar diatas adalah hasilnya. Heading 1 sampai 6. Heading 1 hasilnya sangat besar, kemudian akan mengecil sampai Heading 6. Pola heading diatas adalah nantinya akan digunakan oleh mesin pencari seperti Google atau fungsi diatas berfungsi untuk mengoptimalkan SEO.
Karakteristik HTML
Didalam membuat kode di HTML, mempunya pola anda harus membuka dan menutup. Contoh jika dibuka dengan <html> maka harus di tutup dengan </html>Hal ini berlaku juga untuk <head> dan <body> anda harus menutupnya dengan </head> dan </body>
Jika anda baru menggunakan harus membiasakan pola buka tutup diatas. Atau biasanya guru-guru HMTL bilang, kau yang membuat kau juga yang bertanggu jawab :)
Demikian pembelajaran HTML yaitu Syntax dasar HTML semoga bermanfaat untuk sobat JNM.







0 Response to "Syntax dan Koding Dasar Tag HTML"
Post a Comment