Apa itu website reponsive? website responsive adalah sebuah website yang mobile friendly, dimana jika dibuka menggunakan PC atau Laptop tampilannya adalah besar sesuai device laptop tersebut, sedangkan jika dibuka melalui Mobile atau Smartphone / Tab maka tampilannya akan menyesuikan. Font nya juga menyesuaikan sehingga mudah dibaca oleh user.
Dibawah ini akan saya berikan contoh membangun webuah website dengan HTML 5 dan karena anda sudah belajar CSS pada web JNM ini, maka saya akan berikan sedikit tampilan menggunakan CSS agar tampilan website menjadi bagus dan indah dilihat oleh user.
Membangun Website Dalam Waktu 1 Menit
Apa iya kita bisa membuat website ddengan waktu 1 menit? Dengan anda belajar HTML, maka akan memungkinkan anda bisa membuat sebuah website. Membuat file HTML sederhana anda cukup menggunakan waktu 1 menit saja. Silahkan anda ikuti langkah dibawah ini :Silahkan Buka komputer anda
Buka Notepad
Silahkan masukan Tag HTML dibawah ini :
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8">
<title>Latihan Website | JNM</title>
</head>
<body>
Membangun Website ini cukup 1 Menit
</body>
</html>
Simpan atau Save pada komputer anda. Kemudian silahkan double klik atau buka dengan Browser kesukaan anda, contoh Chrome.
Berikut Hasilnya :
Cukup mudah bukan? namun tampilan diatas kurang menarik, oleh karena itu maka kita butuh bantuan CSS atau Baju dari HTML, sehingga Tampilan website kita jadi semakin Indah.
Membangun Web HMTL + CSS
Dengan adanya penambahan CSS ini bertujuan untuk membangun sebuah website yang layak untuk kita publish ke publik.Buka Notepad anda
Kemudian masukan Tag atau Koding dibawah ini :
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8">
<title>Website Responsive JNM</title>
</head>
<style type="text/css">
body {
background-color: #999;
}
section {
width: 80%;
padding: 20px;
margin: 20px auto;
background-color: white;
}
h1 {
color: #F30;
font-size: 36px;
}
nav{
background-color: #4CAF50;
color: #fff;
height: 60px;
margin: 10px 0;
}
nav a{
float: left;
padding: 20px;
height: 20px;
text-decoration: none;
color: #FFF;
}
nav a:hover {
background-color: #1f663a;
}
article {
min-height: 20px;
color: #333;
}
footer {
text-align: center;
display: block;
margin-botton: 10px;
}
</style>
<body>
<section>
<h1>Javanet Media</h1>
<nav>
<a href="latihan2.html">home</a>
<a href="latihan2.html">Latihan 1</a>
<a href="http://www.javanetmedia.com/">Latihan 2</a>
<a href="http://www.javanetmedia.com/">Latihan 3</a>
</nav>
<h2>Hai selamat datanag di wbsite ku</h2>
<article>Ini adalah artikel anda</article>
<footer>design by <a href="http://www.javanetmedia.com/">JNM</a></footer>
</body>
</html>
Jika sudah anda bisa Save dengan nama : latihan2.html
Kemudian sialhkan anda buka pada browser atau anda bisa langsung klik 2 kali
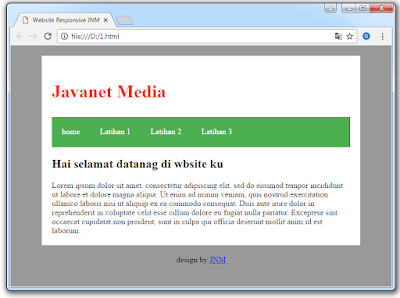
Berikut hasilnya :
Silahkan anda lihat tampilan diatas. Jika anda cek, maka tampilan sudah luamayan menarik karena adanya warna Background, Menu, Content dan Footer
Note :
Silahkan anda langsung praktikan HTML + CSS diatas, karena nantinya akan digunakan dalam tutorial lainnya.
Demikian Cara Membuat Website Responsive Dengan HTML 5, semoga bermanfaat untuk anda, Jika ada yang kurang jelas anda bisa berkomentar atau jika ingin bertanya silahkan berkomentar dibawah atau anda bisa kirim via email.





0 Response to "Membuat Website Responsive Dengan HTML 5"
Post a Comment